
今回の流れと目的
今回の流れ
今回は「解体工事Q&A」のデザイン作成過程をご紹介します。
前回のワイヤーフレームを受けて臨んだデザイナーとの打ち合わせ内容や、出来上がったデザインに込められた意図を順番にお話しいたします。
今回の目的
今回の目的は「意義のある装飾をサイトに施すこと」です。
「10.ユーザビリティを考慮したワイヤーフレームを設計する」の時に、全てのデザインに理由があるべき、というお話をいたしました。
私自身デザイナーではありませんが、プロのデザイナーとともにワイヤーフレームを作成した過程を通じて、理由のあるデザインをすることの重要性を強く感じました。装飾の過程においても、それは例外ではないはずです。
意味のある装飾を施し、ユーザーに豊かな体験をもたらすことが出来るサイトの完成が今回のゴールとなります。
デザイナーにしっかりと情報を伝える
ワイヤーフレームが出来てから再打ち合わせ

ワイヤーフレーム完成後、デザイナーとは改めて打ち合わせの機会を設けました。
ワイヤーフレーム作成の打ち合わせ時には、「ユーザーが何を知りたいのか?」や「ユーザーはどのように移動するのか?」といった点を話しましたが、今回は「ユーザーが解体業界にどんなイメージを持っているのか?」や「どれくらいの年齢層がターゲットとなるのか?」といった打ち合わせになりました。
コンセプトを明確に伝える理由
Webデザイナーに明確なコンセプトを伝える理由についてですが、
1.クライアント(もしくは中継役のディレクター)が明確な情報を示すことが出来れば、サイトの質は飛躍的に高まる。
2.デザイナーの仕事は情報整理であって創作ではない。クライアントが情報を伝えなければ、そもそも整理しようがない。
という2点の考えが背景となっています。
住宅の設計と同じ
私は元々ハウスメーカーで営業をしていたのですが、コンセプトが明確に定まっているかどうかで、間取りの出来栄えに差が生じるということを度々経験していました。(住宅営業≒ディレクター、設計担当≒デザイナー、と置き換えて読んでください)
【駄目営業 コンセプト不明確】
お客様:キッチンは対面式にしたいです。
住宅営業:わかりました。それでは最新の対面キッチンにしましょう。
・・・事務所にて・・・
住宅営業:お客様は対面キッチンを希望されていました。
設計担当:了解。でも何で対面式が良いの?
住宅営業:何でですかね。何となくなんじゃないですか?
設計担当:ふーん。とりあえず、それで作るわ。
・・・数日後・・・
住宅営業:出来ました。ご要望通りの間取りです。
お客様:確かに要望通りなんだけど、なんかしっくり来ないですね。
【優秀営業 コンセプト明確】
お客様:キッチンは対面式にしたいです。
住宅営業:素敵ですね。ちなみに、どうして対面式をご希望されたんですか?
お客様:子供が小さいので、料理しながら目が届くと良いと思って。
住宅営業:そうでしたか。この間取りで対面式にした場合、カウンターの真裏や部屋の隅など、かえって死角が出来てしまいます。アイランドキッチンの方が視線が通るのでお勧めですよ。
お客様:そんなキッチンあるんですか?じゃあ、それでお願いします。
・・・事務所にて・・・
住宅営業:お子様に目が届くようにアイランドキッチンでいこうと思います。
設計担当:了解。お子様が小さいなら、安全なIHクッキングヒーターも提案してみたら?
住宅営業:それいいですね!次回お客様にお話ししてみます。
・・・数日後・・・
住宅営業:アイランドキッチンで設計しました。お子様のことを考えると、IHを導入されても良いかもしれませんね。
お客様:いろいろ考えてくださってありがとうございます。良い家になりそうです!
住宅とWebデザインという対象の違いこそあれ、クライアントの要望や意図がデザイナーに明確に伝われば伝わるほど、良いものが出来るのは確実です。
Webデザイナーの悩みで「クライアントからの要望が曖昧すぎる!」という声をよく目にしますが、本当に良いものを作ろうとするのであれば、クライアントは熱意を持って要望を提供するべきです。(同様に、ディレクターはヒアリング能力を上げるべきです)
デザイナーに伝えた内容
私がデザイナーに伝えた内容を大まかにまとめると、次のようになります。
ユーザーの解体業界へのイメージ
多くのユーザーにとって解体工事は初めての経験になるので、不安を感じる方が珍しくありません。また、乱暴、暴力団、不法投棄、といったネガティブなイメージを持つユーザーも多数存在します。
ユーザーがどんなタイミングでサイトに訪れるか
大きな買い物なので、工事の必要性が生じてから見積依頼に至るまでには、数ヶ月の期間が存在します。検討初期〜工事中まで、ユーザーによって様々なタイミングが考えられます。
ユーザーにどんな印象を持って欲しいか
第一印象で感じて欲しいのは安心感です。その上で、「このサイトなら自分の悩みを解決してくれるかもしれない」という期待感が発生するのが望ましいです。
ユーザーの年齢層
30〜50代がメインターゲットとなります。解体工事を検討する世代は、「家づくりを考えている」もしくは「亡くなった親の家を処分するのに困っている」という状況を抱えており、20代以下や60代以上は稀です。
ユーザーにとって欲しい行動
自分の悩みを解決してもらうのが最初のステップです。その上で、さらに生じた疑問を解決し、サイト自体に信頼を寄せ、一括見積依頼に結びつくのが理想的です。
自社の理念・ビジョン
クラッソーネの理念は「家づくりをもっと楽しく、家づくりをもっと分かりやすく、家づくりをもっと適正に、働く人に心からの幸せを」という内容です。そのような会社としての真っ直ぐさがユーザーに伝わると良いと考えます。
サイトの社会的意味
ネット上には、解体工事にまつわる情報が多数存在していますが、そのほとんどが根拠がなかったり、信ぴょう性に乏しい内容です。このサイトを通じて、ユーザーに正しい情報を提供するという意義が存在します。
競合の状況
サイトの意匠が重複しないように、競合となる解体工事の情報サイトの状況を伝えました。
解体工事Q&Aに施したデザイン
6つの要素に分けて解説
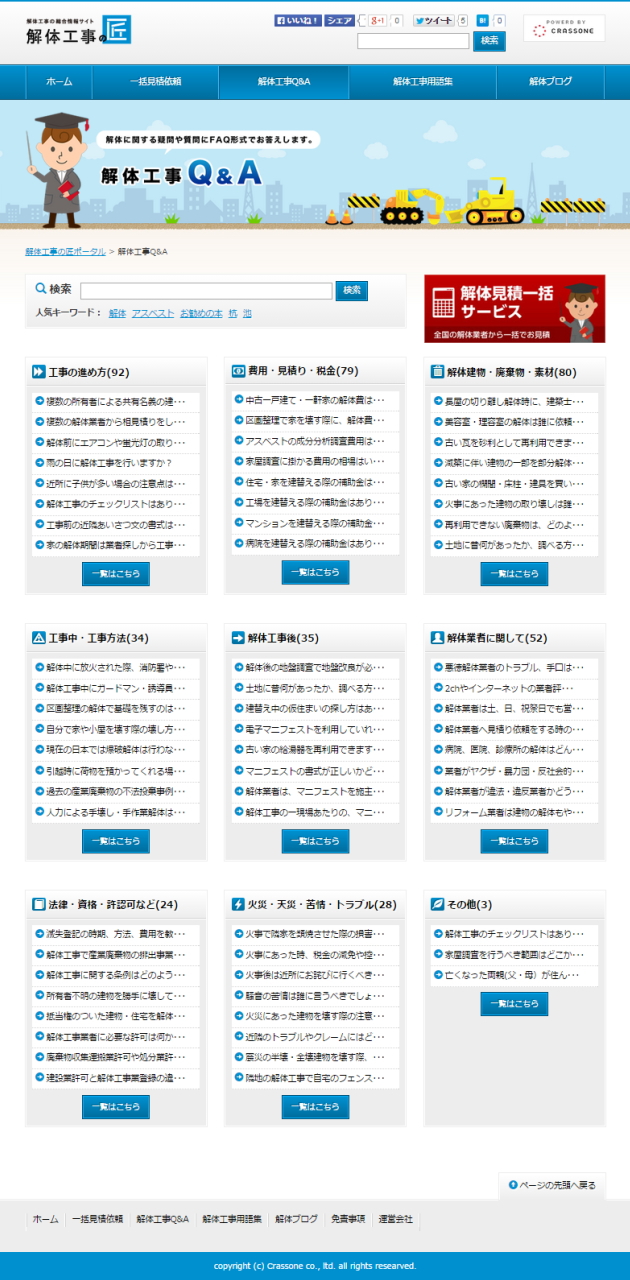
先にご紹介したような要望を元にデザインを行い、出来上がったのが次のようなサイトです。
- トップページ

- カテゴリページ

- 個別記事ページ

派手さはないものの、細かいところでコンセプトが反映された内容になっています。
掻い摘んでご紹介するために、今サイトデザインを6つの切り口(問題解決、視覚、機能、体験、情報、戦略)に分けてお話したいと思います。
※それぞれの切り口に対する解説は、WebデザイナーHiroさんのブログ記事 「Webデザイン」とはなにか?じっくり考えてみた(2012年) より引用させていただいております。
問題解決のデザイン
webデザインする時にはそこには必ず目的が存在します。
その目的を達成するための手段としてデザインをします。
全てのデザインはここに収束されます。

Q&Aサイトの目的は「自身の疑問が解決されること」です。
ユーザーが解決策に少しでも早く到達できるように、トップページへは検索ボックスとカテゴリボックスを、カテゴリページへは記事の羅列を配置しました。また、個別記事ページにはファーストビューに質問が入るようにレイアウトしています。
視覚的なデザイン
視覚的なデザインは配色や、グラフィック、タイポグラフィなどの使い方、レイアウト、質感などの要素が組み合わさって表現されます。
またwebデザインにもトレンドがあり、トレンドを取り入れることで新しいイメージを伝えることができます。

最近ではフラットデザインのサイトが増えてきていますが、中年層以上のユーザーが存在することを踏まえ、斬新さを求めるのではなく、誰もが見慣れた意匠になるよう配慮されています。
テーマカラーについては、解体工事自体が「建物を除去するというマイナスの作業」であることから寒色を候補として考え、明るく優しい印象にも結びつく水色を選択しました。
また、博士風のキャラクター(匠くん)を添えることによって、親しみやすくも専門的情報が得られるサイトという印象につながることを狙っています。
機能のデザイン
優れたUI(ユーザーインターフェイス)は説明が僅かでもユーザーは直感的に理解できるものです。
簡単で分かりやすいUIをデザインすることでユーザービリティは高まります。

中年層のユーザーも直感的な理解をしやすいように、誤解のないUIを心がけています。
基本的なテキストリンクは水色と下線(メインカラムは装飾上の理由からhover時に水色と下線)で表現し、ボタンはhover時に反転するようになっています。
また細かなアイコンにも、利用する上での誤解が生じないよう注意してあります。
体験のデザイン
ユーザーエクスペリエンスには前述のUIやインタラクションデザインも含まれます。
ユーザーが満足を得られるには使いやすさや分かりやすさは外せません。
その他の要素の一つに面白い・楽しいも関連すると思います。
優れた体験はユーザーに強い印象を植え付けます。

Q&Aサイトにおける豊かなユーザー体験を、「ユーザー自身が気づいていなかった落とし穴まで解決できた感動」と定義して、デザインに反映しました。
個別記事ページの下部に関連質問を設けてユーザーに更なる知識習得を投げかけるとともに、サイドバーに「人気の質問」と「同じカテゴリの質問」を設置することによって、ユーザーに「便利なサイトである」という印象を持ってもらえるよう工夫しています。
情報のデザイン
コンテンツをどのように見せるか、どのように分類するか、どのように構成するか。
どんなに優れたコンテンツでもユーザーの目に留らなければ意味がありません。
情報が適切な正しく伝わる工夫も重要です。

今回のサイトはQ&Aですから、質問と回答が明確に区分できるようボックスを分割し、配色も黄色と青色というように塗り分けています
また一般のQ&Aサイトでは、回答がとりとめもなく書かれていることによりユーザーが興味を失ってしまう事態も考えられますが、見出しタグを使うことによって、回答の主張がハッキリと伝わるように表記しています。
不特定多数の回答者が存在するQ&Aサイトには無い特徴だと思います。
戦略のデザイン
広義で考えるならこれもwebデザインに含まれると思います。
現在ではwebも当然のように広告のメディアとして捉えられており、マーケティングや収益モデルの部分も考えて制作する必要がでてきます。

解体工事Q&Aにおける戦略とは、「ユーザーに一括見積の申し込みをしてもらうこと」です。
ページ下部にある「質問に対する答え」の直下には、ユーザーの疑問に対応した投げかけと、一括見積サービスへのリンクボタンを設置し、CVを促しています。
作成したら終わりではない
本当に機能をしているのか確認すること重要性
一通りデザインを仕上げることが出来ましたが、これで終わりではありません。
かの天才、スティーブ・ジョブズは、デザインについて次のように述べています。
Design is not just what it looks like and feels like.
Design is how it works.Steve Jobs
訳すのであれば、「デザインとは、どう見えるか、どう感じるか、ではない。デザインとは、どう機能するかである。」と言ったところでしょうか。
彼は、革新的な製品によって市場の地図を塗り替えることによって、それが「機能するデザイン」であることを証明してきました。
私達も彼に習い、サイトのデザインが機能するかどうかを見届けなくてはなりません。
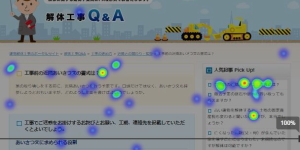
アナリティクスやヒートマップでアクセスを解析

幸いなことに、今日ではサイトが十分に機能しているかを判断する便利なツールがあります。
このサイトには、Googleアナリティクスはもちろんのこと、ヒートマップ解析ツール Pt engine を導入しており、ユーザーがどの部分を見ているのかは一目瞭然です。
ジョブズのように一発で完璧なデザインというわけにはいきませんが、リリース後もヒートマップやアナリティクスのデータを用いて解析を行い、「真に機能するデザイン」が達成されるまで改善を繰り返していきたいと思います。
次回のお知らせ
体制を整え、コンテンツを継続的にリリースする
今回は解体工事Q&Aのデザイン製作過程をご紹介しました。実際の作成から今日のブログまでの間に、解体工事用語集等のページも同様にデザインを完了しています。
次回は、このページにコンテンツをアップしていく作業過程を書いていきたいと思います。9.ルーチンに沿ってコンテンツの作成を進める の方法のみでは上手くいかず、長期の中断期間がありましたが、作業をシステム化することによって問題解決ができました。
次回は10/6のリリースを予定しておりますので、どうぞお楽しみに!



