
お詫び
ブログの大幅な遅延について
前回の更新から1ヶ月半という長い月日が経過してしまいました。もともと4月9日にこの記事を公開するというお知らせをしていたのにも関わらず、このブログを楽しみにしていただいていた一部の読者様の期待を裏切ってしまうこととなり、誠に申し訳ありませんでした。
空白の期間中、facebookページを覘いていただいたり、「記事が更新されていないか」とブログに足を運んでいただいた方、更には「良いブログがあるよ」と周囲へお勧めいただいた方の、お気持ちや時間を無駄にしてしまったことに対し、まずは心よりお詫び申し上げます。
4月に入ってからマッチングサービスの依頼件数が大幅に増え、ブログ筆者である私自身がお客様・業者様対応をしても追いつかないような状況が続きました。更には決算等のタイミングも重なり、ブログに割く時間が取れなくなってしまったことが今回の遅延の原因です。本来であれば、記事遅延の告知をするべきでしたが、私自身の甘えからズルズルと本日まで至ってしまいました。
ポータルサイトの作成も完全にストップしていましたが、社内の体制がようやく整いつつあり、事態も収束に向かいつつあります。そんななか、私自身がSEO業界の方とお会いする機会に恵まれたことから(住さんのSEOセミナーin名古屋 に参加いたします)、改めて気持ちを正し、PCに向かう覚悟が出来た次第です。
不安定な更新となってしまいましたが、もし宜しければ今まで通り暖かく見守っていただけると幸いです。
今回の流れと目的
今回の流れ
前回は、頭髪の最適化に関するお話をいたしましたが、今回はユーザビリティを考慮したワイヤーフレームの設計をご紹介します。
ワイヤーフレームを熟慮することは、ユーザーにとって使いやすく、「リピートしたい」と思っていただけるサイトを提供する上で欠かせないステップです。
分類上はWebデザインの領域だと思いますが、価値のあるサイトを提供することが被リンクを生み、更なるアクセスにつながると思いますので、ここでご紹介いたします。
※クリリンの写真はハロウィン時点の物でした。現在は先にご紹介しました通常仕様の大屋氏となっております。一部の読者様には笑っていただき、そうでない読者様には肩を落としていただきました。また、ホワイトハットジャパンの樋口さんには反響記事まで書いていただきました。(樋口さんありがとうございました。)
「一度やってみたい」という個人的な好奇心からのエイプリルフール企画でしたが、お付き合いいただきまして、ありがとうございました。
今回の目的
今回の目的は「いかにユーザーに使いやすいデザインを行うか」ということです。
「アクセス数、コンバージョン率といった目標をいかに達成するか」と考える際、誰しもテクニック的な方向に目を向けてしまいがちだと思いますが、大きな目標を達成するためにはユーザーにとって役立つサイトであるということが根底に有るべきです。
あくまでも私見ですが、googleやfacebookを代表とする名立たるサイトは、ユーザーによって役立つものを提供するということを徹底したからこそ、現在の地位があるのだと思います。解体工事Q&Aは規模ではそれらに遥かに及びませんが、素晴らしい精神は見習って制作を進めていきたいものです。
出発点はユーザビリティから
まずはユーザーの立場になって考える

それでは、ユーザーの視点に立って順番に考えていきたいと思います。
読まれる方によっては「あまりにも当たり前すぎる」と感じる内容かもしれませんが、目的を明確化するために、原点に立ち返ることは大切です。
Q&Aサイトでユーザーは何を知りたいのか?
ユーザーはQ&Aサイトに何を期待しているのでしょうか?
最も多く想定されるケースは、「1.既に顕在化している自分の問題に対する解決策」です。
例えば、
「解体工事を考えているけれど、どれくらい前に見積りを集めるのが良いのか分からない。」
「いざ相見積りを取ったけれど、断ったら業者から悪く思われないか不安だ。」
という問題への答えを探す場合です。
次のケースとしては、「2.顕在化した問題が解決したことによって、新たに生まれる疑問の解決策」です。
例えば、
「見積りを取るべき時期に差し掛かったことは分かったけれど、どのようにとってよいのか分からない。」
という内容がこれに該当すると思います。
その他のケースとしては、「3.皆が気にしているポイントから得られる知識」です。
お客様からいただくご相談の電話の中には「何が分からないのかが分からないのですが、どうしたら良いですか?」というものが有りますが、このような層のお客様は、Q&AのQを目にすることによって、自分に足りない知識が何かを浮き彫りにすることが可能となります。
以上3つが、想定できる代表的なQ&Aの役割です。そして、1~3それぞれのケースにおいて、情報を見つけやすいことがサイトのデザインに求められる機能だと言えます。
ユーザーはどのように移動するのか
次に、ユーザーの行動の流れを想像してみましょう。
実際には無限通りの組み合わせがあると思いますが、解体工事の現実味の高低によって、2つのパターンを考えてみました。
- 現実味の高いユーザー
1.検索エンジンでキーワードを入力「解体 費用 比較 方法」
2.具体的なQ&Aページ(最下層)から流入
3.当初の問題は解決し、新たな問題が顕在化する(もしくは、新たな問題は生まれず満足)
4.サイト内を更に検索し、必要な情報を集めていく(もしくは、サイトに不満を感じて離脱) - 現実味の低いユーザー
1.検索エンジンでキーワードを入力「解体 質問」
2.トップページから流入
3.画面に表示されている情報のうち、気になる情報をたどりながらサイトを回遊
4.回遊を続けるうちに解体工事の概要がぼんやりと見えてくる。「自分にとっての問題が何か」も少しずつ浮き彫りになる。
5.サイト内の検索窓に気になるキーワードを入力して検索。
6.Q&Aを見ることで問題は解決し、新たな問題が顕在化する(もしくは、新たな問題は生まれず満足)
7.サイト内を更に検索し、必要な情報を集めていく(もしくは、サイトに不満を感じて離脱)
ユーザーの属性によって使い方は異なりますが、コンテンツの質がユーザーの要求を満たすものであれば、恐らくユーザーは「問題解決」と「新たな問題発生」を繰り返しながら情報を集めようとするはずです。タイムリーに問題解決の糸口をユーザーに提示できるようなデザインであれば、ユーザーは快適にサイトを回遊してくれることと思います。
理想は「ユーザーたどり着いた最後の問題の答えがCV」という状態
コンテンツの提供者である私達にとってのゴールは「ユーザーが見積依頼というコンバージョン(CV)にたどり着いてくれること」です。
最近頻繁に見受けられるランディングページでは、ユーザーの気持ちを引き込む内容(≒あおり表現)をふんだんに盛り込むことで、一ページでユーザーをCVへと引っ張ることを意図していますが、今回のようなQ&Aサイトでは、「ユーザーが回遊を続ける中でたどり着いた解決策がCV」というのが最も理想的かつ自然な流れだと思います。
- 例)
1.解体工事を考えているけれど、どれくらい前に見積りを集めるのが良いのか分からない。→Q&Aで解決
2.見積りを取るべき時期に差し掛かったことは分かったけれど、どのようにとってよいのか分からない。→Q&Aで解決
3.見積りを取る方法として複数の選択肢があるのが分かったけれど、どれが自分に向いているのか分からない。→Q&Aで解決
4.自分に最も向いている方法である「解体工事の匠」で見積もりを取りたい。→CVで解決
このような流れをたどってもらうためには、ユーザーがサイトを回遊するに当たってストレスを感じさせないレイアウトが非常に重要だと言えます。
求められる特性からフレームを設計する
解説:トップページ
以上のコンセプトの元、出来上がったワイヤーフレームをご紹介します。
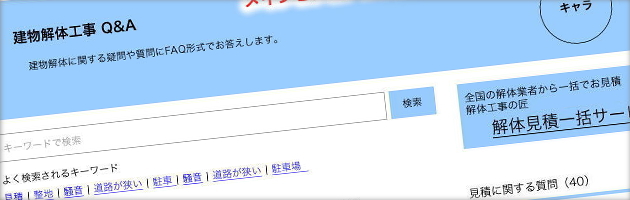
トップページは下記のような工夫の元、レイアウトを決めています。

- a.メインロゴ
ユーザーがどのページを閲覧中でも、同一のサイトにいることを示すため、全ページで統一する。大切な要素であるため、画面左側に配置した。 - b.運営会社ロゴ
ブランディングのための要素。繰り返しユーザーの目に留まることで、他サービスでも無意識に安心感を持ってもらうことを期待し、サイト上部に設置した。 - c.メインビジュアル
視覚から直感的に何のサイトであるかを訴える要素。解体工事Q&Aは最終的に第二階層となるため、控えめな大きさで設定した。 - d.イメージキャラクター
サイトに親しみを持ってもらうための要素。解体工事というと怖いイメージを持つ方も存在するが、そのような恐怖感・不信感を和らげる役割として設置した。 - e.検索窓
ユーザーが自分の解決したい問題を探すためにキーワードを入力する。Q&Aサイトの場合、ユーザーが必要とするのは「自分の問題への答え >> 体系的な情報」となるので、最も重要である。今回はメインビジュアル直下に配置した。 - f.よく検索されるキーワード
社員の両親に調査したところ、50歳以上の層では「キーワード1 キーワード2」といった基本的な検索方法も知らないユーザーが存在することが分かった。検索リテラシーの高くないユーザーであっても、候補のキーワードを手がかりにして、自分の必要な情報へたどり着くことができる。 - g.見積依頼ボタン
「必要な情報が集まったので見積を依頼したい」というユーザーにとってゴールとなる要素。下部にも設置したが、運営者側にとっても大切な要素であるため、上部にも設置することとした。 - h.大・小カテゴリの表示
レスポンシブデザインにすることを想定して、グリッドレイアウトを採用した。タイトルが改行されると美しくないため、予想される文字数を考慮して3列とした。 - i各オファー
このサイトにおけるコンバージョンとなるボタン「必要な情報が集まったので見積を依頼したい」、「必要な情報がないので質問したい」という2つの終着点に対応した。 - j.先頭へ戻るボタン
「トップへ」という表記は、「サイトのトップページ」・「現在のページの最上部」という2つの解釈をし得るため、リテラシーの高くないユーザーにとっては不親切である。 - k.著作権表示
コンテンツの著作権を守るために表示する。万国著作権条約に署名している日本では必要性が薄れているものの、著作権をアピールするために設置した。 - l.会社情報等
ユーザーがクリックすることは少ないものの、サイトの信頼性を示す上で表示しないといけない要素。利用頻度が少ないため、ページの下部に設置した。
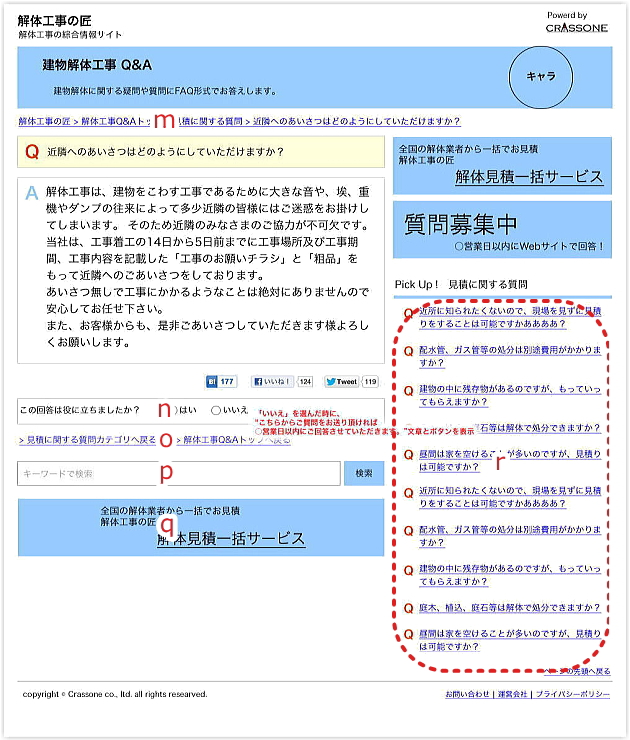
解説:質問詳細ページ
次に質問詳細ページのご紹介です。

- m.パンくずリスト
ユーザーに「サイトのどこを閲覧しているか」を知らせるために設置した。 - n.アンケート
ユーザーの意見を回収し、Q&Aコンテンツの品質改善に生かすために設置。「いいえ」を選択した場合には、問い合わせフォームが開くように設定する予定である。 - o.上層へ戻る
マウスカーソルをブラウザ情報へ移動することなく、上層へ戻ることができるように設置。どこへ戻るのかを明記し、ユーザーの混乱を防ぐよう設定した。 - p.検索窓
サイト下部までスクロールしても必要な質問が見つからなかった場合を想定し、設置した。 - q.見積依頼ボタン
「必要な情報が集まったので見積を依頼したい」というユーザーにとってゴールとなる要素。問題解決をした上での見積依頼は、ユーザー・提供者の双方にとって最も理想的な展開である。 - r.同じカテゴリの質問
ユーザーに関連する情報を提示。こちらから問題提起をすることによって、ユーザー自身が気づいていない問題点も、サイトから持ち帰ってもらえるように設定した。
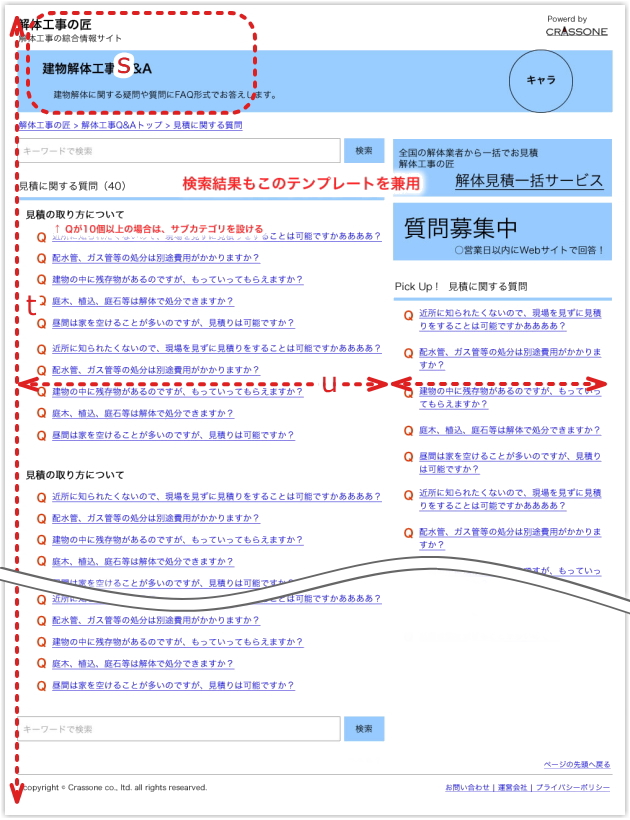
解説:カテゴリページ
最後にカテゴリページのご紹介です。

- s.左側を重視
画面の右側はブラウザの横幅によって表示されなくなってしまう事があるのに対し、左側は消えることがない。ユーザーの視線も左側から始まるため、最も大切なものを配置する。 - t.ページの縦幅
最長3000px程度が使いやすいレイアウトの目安。旧来、縦長過ぎるレイアウトはあまり好まれていなかったが、現在はマウスホイールやタッチパネルなどの登場により、縦長でも利便性を損ねることが少なくなった。 - u.横幅の比率
メインコンテンツとサイドバーの比率。ワイヤーフレーム時点では、最も美しいとされる黄金比(1.618:1)を採用しているが、最終的にはトップページの3分割レイアウトに統一する意味で2:1なった。
全てのデザインに理由があるべき
「本当のプロフェッショナル」と「素人」の違い
今回サイトのデザインについて、その道のプロの方と一緒に考えてきましたが、その中で気づいたのは、素人との圧倒的な違いです。
自分でサイトを作っていたときを思い返すと、感覚的な部分が非常に多く、「何となく見栄えが良さそうだから」とか「何となくしっくりくるから」という理由でレイアウトを決めていました。しかし、プロのデザイナーに「これは何故ここにあるのですか?」と投げかけると、その質問全てに対して合理的な答えが返ってきました。
合理性がユーザーの利便性につながる
独りよがりではなく、ユーザーがそのとき何を必要とするかを考え抜いて作られたレイアウトは、きっと使い易さへと繋がります。
ボタンのサイズ、検索窓の位置、言葉の表現といった一つ一つの工夫は小さなものかもしれませんが、それが積み重なって一つのサイトとなったときに、ユーザーの利便性には大きな違いが生まれ、ページビュー(PV)・コンバージョン(CV)といった結果にも現れてくるのだと思います。
全てのデザインに「because」を.
より良い物を作るために、「なぜそう在るべきなのか」という理由を考えることの大切さを学びました。
スケジュールの遅延は悩みの種ですが、このような工夫が組み合わさってできたサイトがどのように成長していくかは、とても楽しみです。
次回のお知らせ
使いやすく、親しみやすい装飾をサイトに施す
今回、ワイヤーフレームを引くことでサイトの大まかなレイアウトが決まりました。
次回はこの骨組みに対して、ユーザーがストレスを感じることなく直感的に利用でき、更に親しみやすさを感じてもらえるような装飾を加えていきます。
情報サイトにとってコンテンツがメインであることはいうまでもありませんが、視覚的に好感を持っていただくデザインを加えることは、多くの方にリピートしていただくためにも大切だと思います。そのような工夫をご紹介しますので、どうぞお楽しみに!
※メンバーも増え、少しずつ平常が戻りつつありますが、もう少し社内業務が安定するまで今しばらく不定期の更新にさせていただきたいと思います。



